UI를 여행하는 디자이너를 위한 안내서 - 스위치 (Switches)
디지털 세계에서 사용되는 사용자 인터페이스 중 스위치에 대한 모든 것을 알아봅시다.
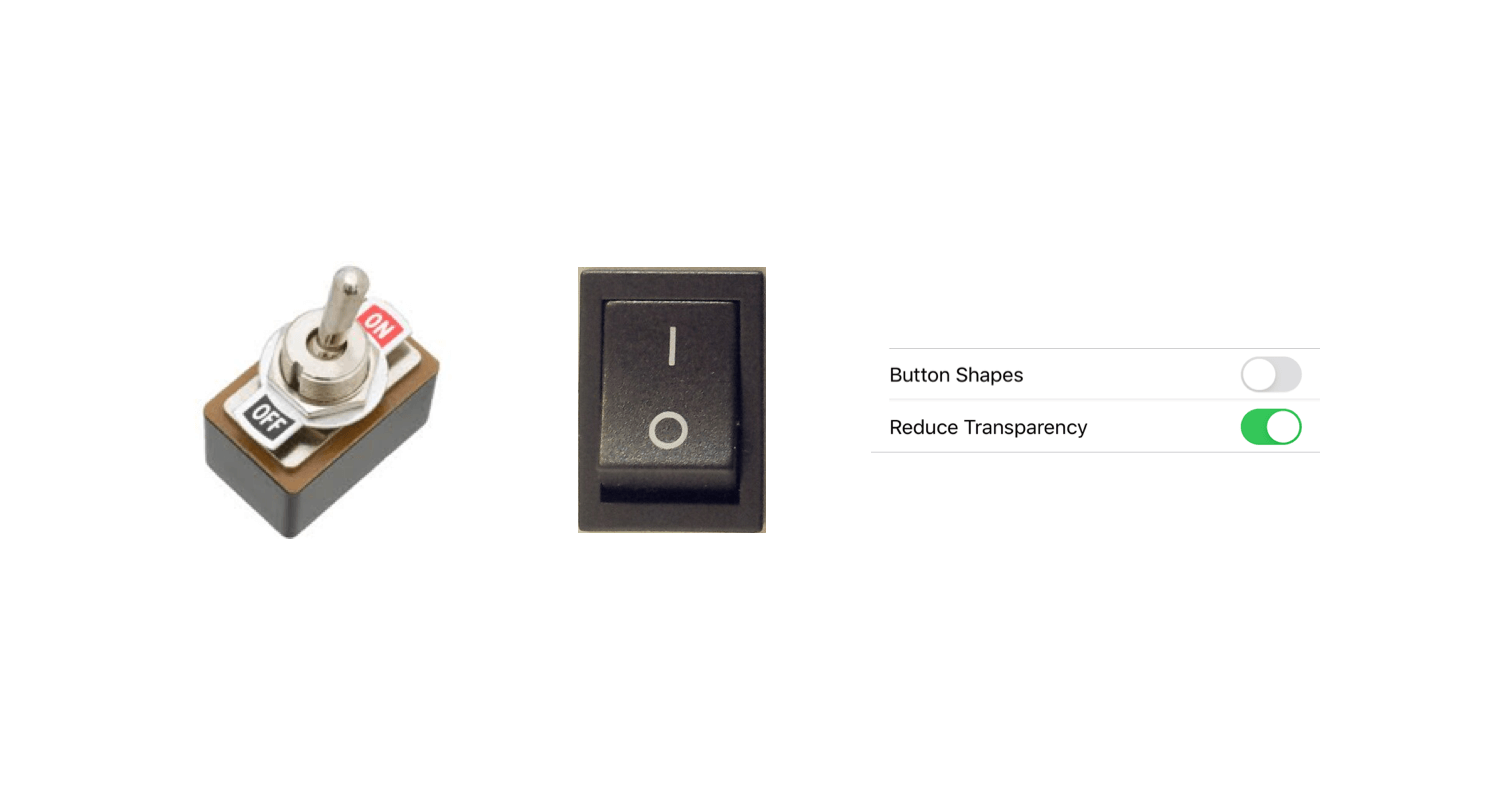
스위치 UI의 역사

- 아날로그 스위치 → 디지털 스위치
- 아날로그 세계에서는 전기의 흐름을 제어하는 데 주로 사용 되는 스위치로 전등을 켜고 끌 때 사용하는데 디지털 세계에서도 상태 값(ON/OFF)을 조절할 때 사용됨 (조절 값은 별도의 저장 과정 없이 즉시 적용됨)
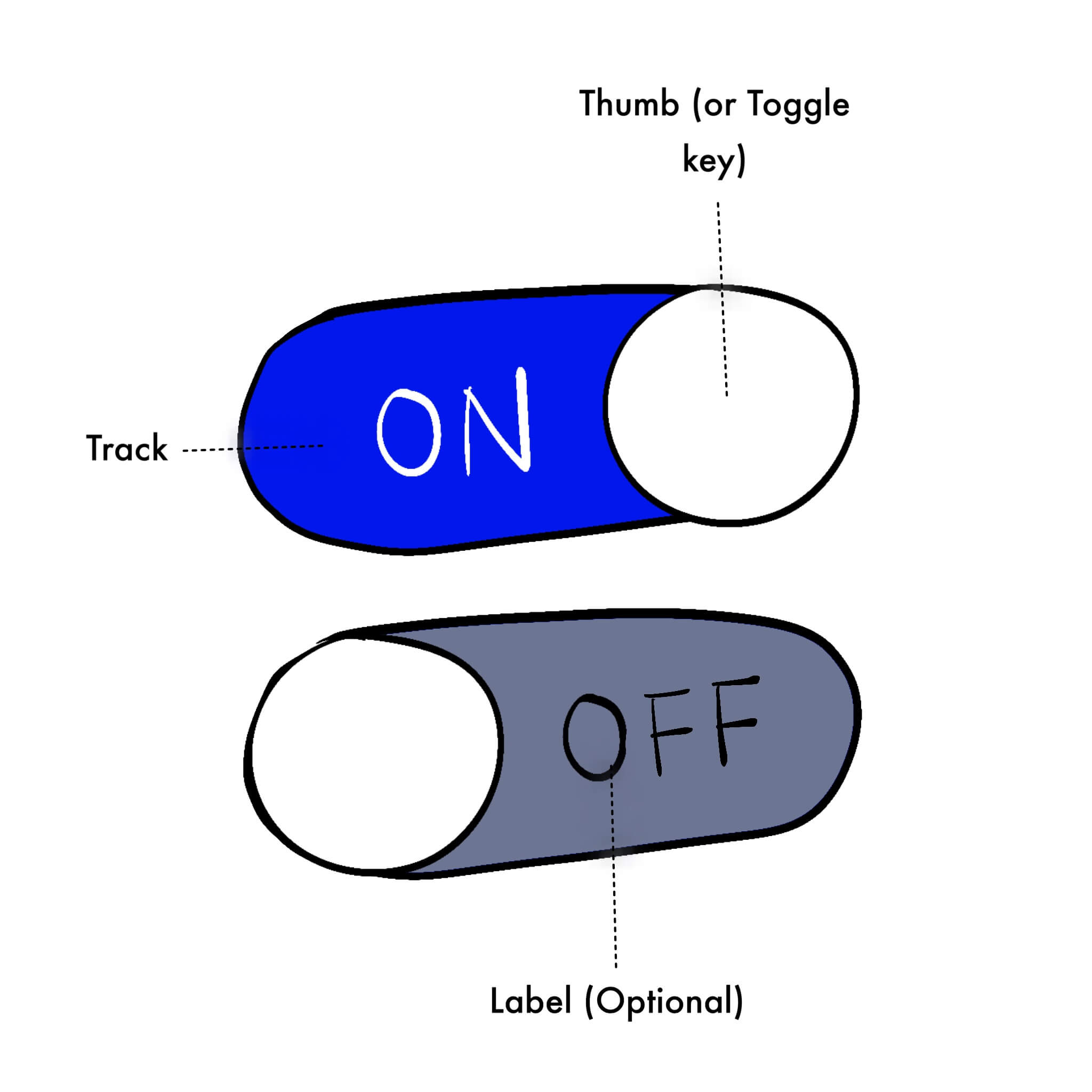
버튼 UI의 구성요소

- 썸(Thumb): 토글, 토글키, Toggle key, 토글 버튼이라고도 함
- 트랙(Track): 배경, 빽그라운드, 백그라운드, 삐지(BG)라고도 함
- 라벨(Label): 스위치의 현재 상태를 표시해주는 문구, 최근에는 컬러로 표시하고 없애는 추세임
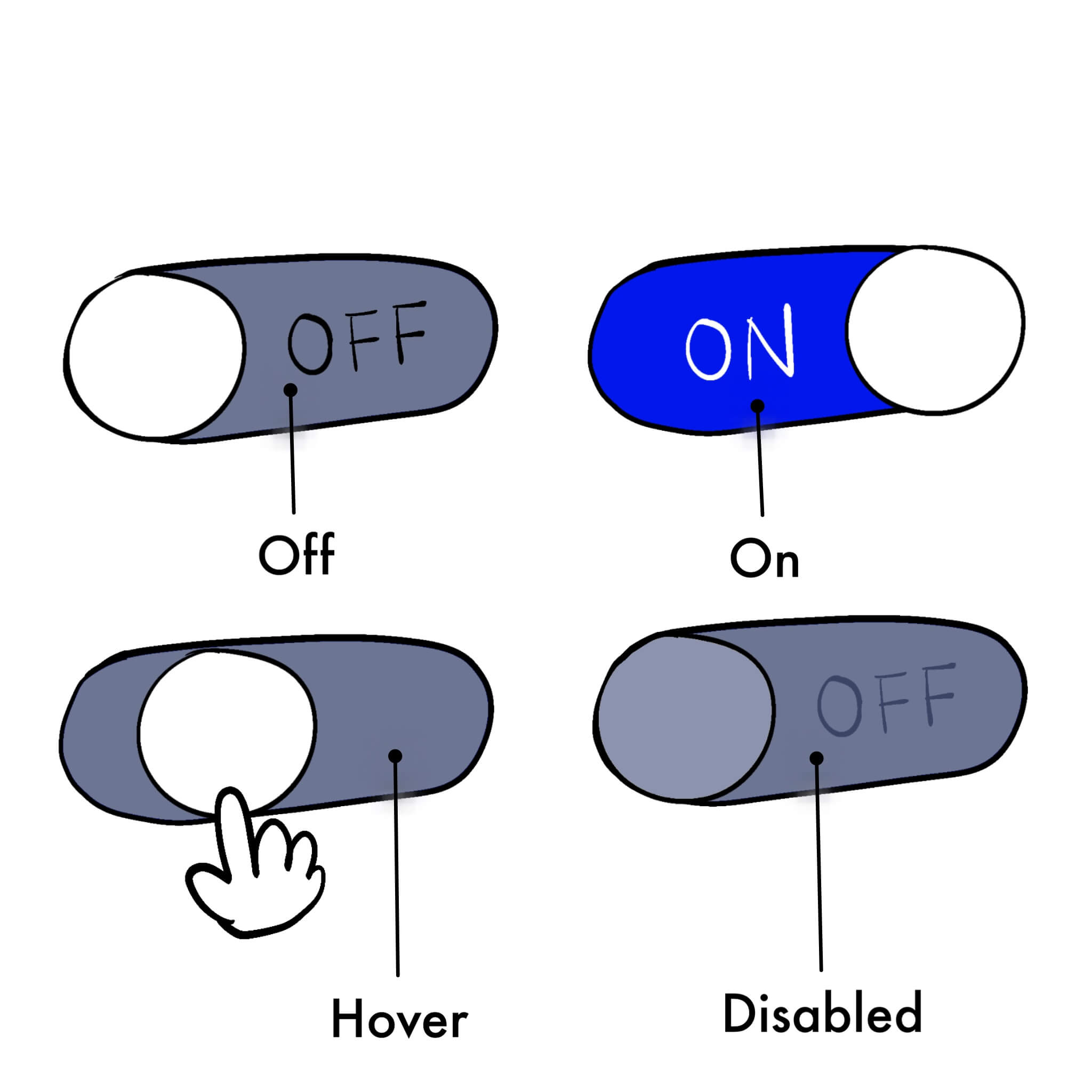
스위치 UI의 상태

- 꺼짐 (Off): 오프, 끄기라고도 함
- 켜짐 (On): 온, 켜기라고도 함
- 호버 (Hover): 마우스오버(Mouse Over)라고도 함, 마우스나 커서를 버튼에 올렸을 때 상태 변화를 알려 줌, 주로 그림자나 크기 변화로 표현함, 디지털 UI에서만 사용됨
- 비활성 (Disabled): 설정 값을 바꾸지 못하는 상태의 스위치 상태
스위치 UI 디자인 잘 하는 법
- 토글 키의 위치는 ON은 오른쪽, OFF는 왼쪽을 지켜라
- ON/OFF 상태를 나타내는 별도의 텍스트와 함께 사용하지 말아라 (버튼 안에 사용하거나 표기 안함)
- 스위치로 수정한 값은 바로 반영되게 해라 (별도의 저장하는 액션 필요 없음)
- 체크박스와 구별해서 사용해라
- 스위치 : ON/OFF 설정 시 사용, 설정 값 바로 적용
- 체크박스 : YES/NO 설정 시 사용, 설정 값 저장 필요
- 비활성화 스위치는 되도록 쓰지 마라
참고자료
- https://ko.dict.naver.com/#/entry/koko/447ffae49ce8478da60f64240c80df5b
- https://en.wikipedia.org/wiki/Switch
- https://www.behance.net/gallery/70302039/History-Of-Toggle-UIUX-Case-Study-UI-Samples
- https://uxplanet.org/checkbox-and-toggle-in-forms-f0de6086ac41
- https://uxdesign.cc/selection-controls-ui-component-series-3badc0bdb546
- https://uxplanet.org/checkbox-vs-toggle-switch-7fc6e83f10b8
- https://material.io/components/selection-controls#switches
- https://www.nngroup.com/articles/toggle-switch-guidelines/
- https://medium.muz.li/redesigning-the-toggle-switch-4eef8ded88cb
- https://uxmovement.com/mobile/stop-misusing-toggle-switches/
- https://www.dmcinfo.com/latest-thinking/blog/id/9728/user-interface-design-tips-checkboxes-vs-toggle-switches
- https://developer.apple.com/design/human-interface-guidelines/ios/controls/switches/