Thumbzone 체크하기 🤳
이동 중에 한 손으로 모바일 앱을 사용하는 사람들의 맥락(context)을 고려해서 디자인해보아요.
모바일 앱은 대부분 이동 중에 한 손으로 스마트폰을 쥔 상태로 사용하게 되는데 나를 비롯해 많은 디자이너들이 이런 맥락(context)을 고려하기 보다 정지되어 있는 모니터 상의 화면을 아름답게(aesthetic) 배치하는 작업에 더 익숙해져 있다.
하지만 모바일 앱으로 서비스를 제공할 경우 사용자가 최소한의 움직임으로 쉽게 인터랙션 할 수 있도록 엄지영역(Thumbzone area)에 주요 컨텐츠와 인터랙션 가능한 UI 컴포넌트를 배치해야 한다!
그렇다면 어떻게 체크해볼 수 있을까?
🤔How to…?!
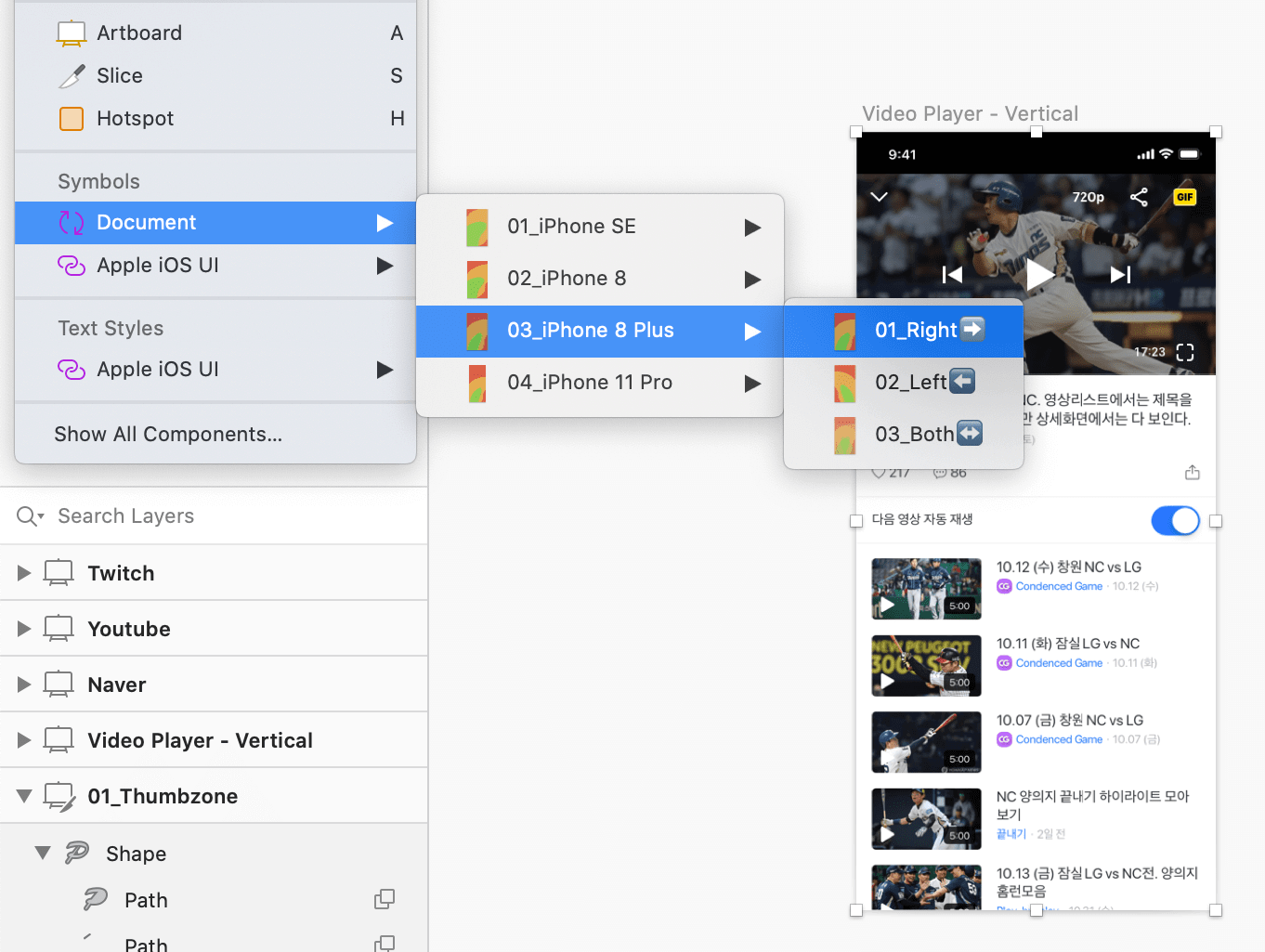
1️⃣ 디자인 한 아트보드에 엄지영역 체크용 심볼레이어를 겹쳐본다.
- NATURAL : 편아아아아아아아안~~~
- STRETCH : 조금 힘들지만 쭉 뻗으면 터치 할 만함
- OOOPS : 손가락 요가 수준… (여기에 중요한 UI 요소를 배치하면… 😇 )
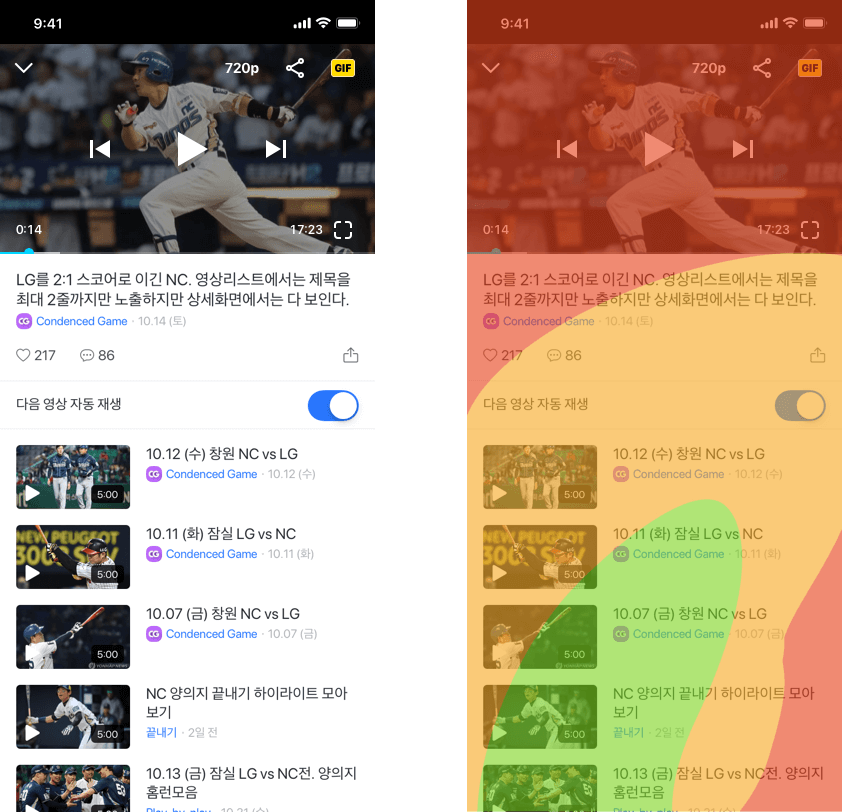
 PAIGE 경기 플레이어 화면 체크
PAIGE 경기 플레이어 화면 체크
2️⃣ UI 컴포넌트의 위치와 크기를 보정한다.
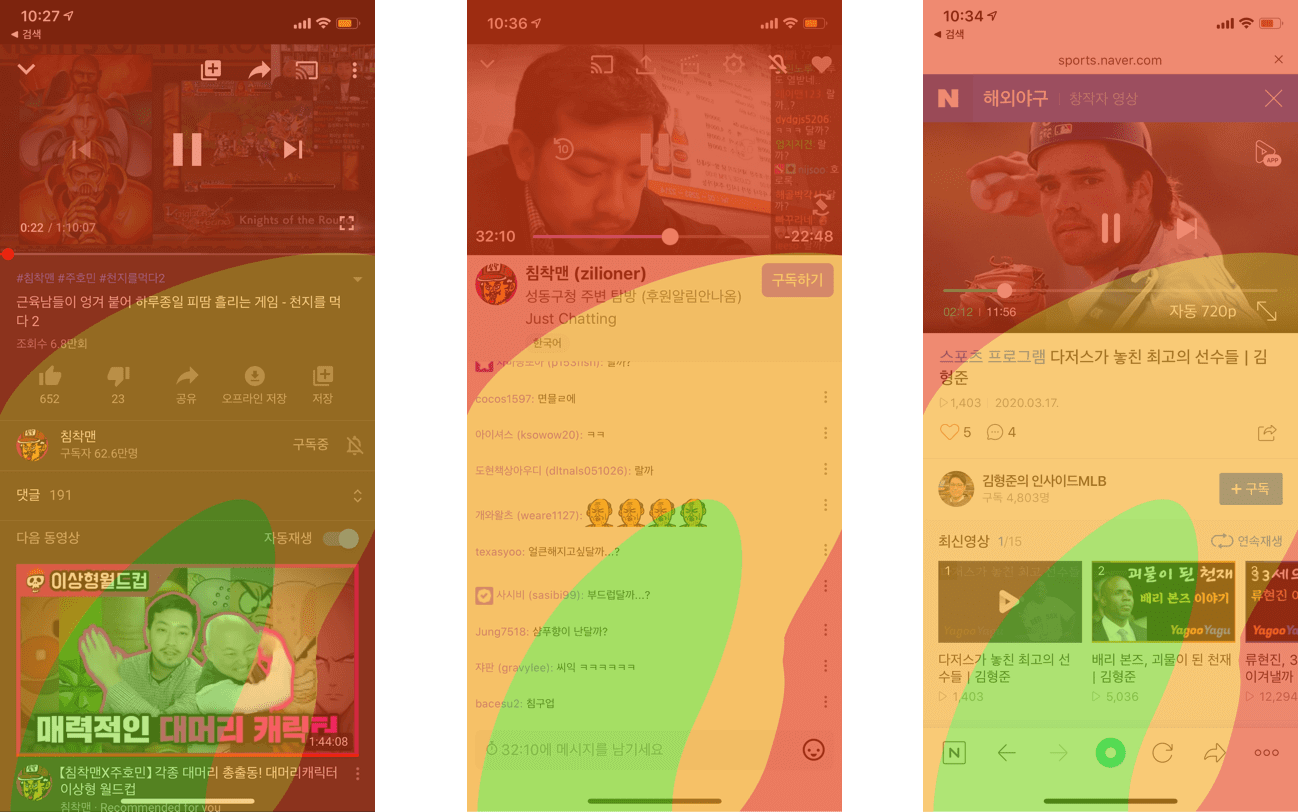
간단하게 체크해본 화면은 동영상 플레이어 화면이라 상단에 영상을 배치하고 하단에 관련 영상의 목록을 제공하는 전형적인 UI 레이아웃 배치라서 다른 영상 서비스들의 레이아웃도 크게 다르진 않았다… 😇 (각 화면별로 제공하는 컨텐츠의 특성에 따라서도 엄지영역의 중요도가 달라짐…)
 유튜브, 트위치, 네이버 스포츠 중계
유튜브, 트위치, 네이버 스포츠 중계
모바일 기기가 커지면서 iOS에서 화면 상단 간편 접근 등의 기능을 내놨지만 나같은 앱등이가 아니면 이게 있는지도 모르는 아이폰 사용자가 대부분이니 서비스나 앱의 주요 키스크린 작업이 끝나면 한 번 씩 체크해보시길!
p.s) 최근에는 카카오페이앱이나 삼성의 ONE UI 등이 엄지영역에 주요 기능과 UI 컴포넌트를 적극적으로 배치하고 있는 것 같았다.
참고링크